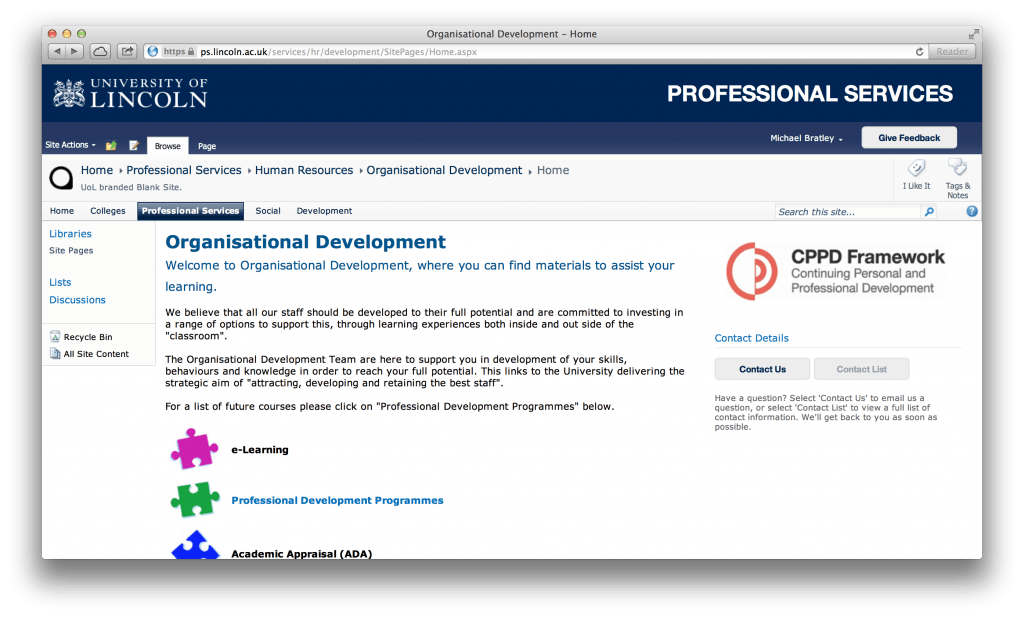
The current University portal uses a common method of navigation, the breadcrumb trail. In SharePoint 2010, the OOB breadcrumb only shows links within its own site, and does not show higher level sites. With some slight modification to the root master page this can be changed to display links right from the root site.

To start you should open Microsoft SharePoint designer, and check out the Master Page that your site is using. You should then add the code below to show a full breadcrumb trail.
If you do not want to have the trail to show all links right up to the root, you can change “-1” (default to show all), to what ever you wish.
<asp:SiteMapPath runat=”server” PathSeparatorStyle-CssClass=”breadcrumbdivider” PathSeparator=”” ParentLevelsDisplayed=”-1″ RenderCurrentNodeAsLink=”true”/>
You will need to either remove or comment out (if you like to play things safe) a line of code to avoid repetition in your breadcrumb trail.
<SharePoint:SPLinkButton runat=”server” NavigateUrl=”~site/” id=”onetidProjectPropertyTitle”><SharePoint:ProjectProperty Property=”Title” runat=”server”/></SharePoint:SPLinkButton>
You will finally need to add some custom CSS to style your breadcrumb separators. You should create a CSS class to provide space for the background image to be displayed.
.breadcrumbdivider {
backgound-image:url(”www.example.com/image.png’);
background-repeat:no-repeat;
background-position:1px 8px;
margin-left:4px;
margin-right:4px;
padding:5px;
}
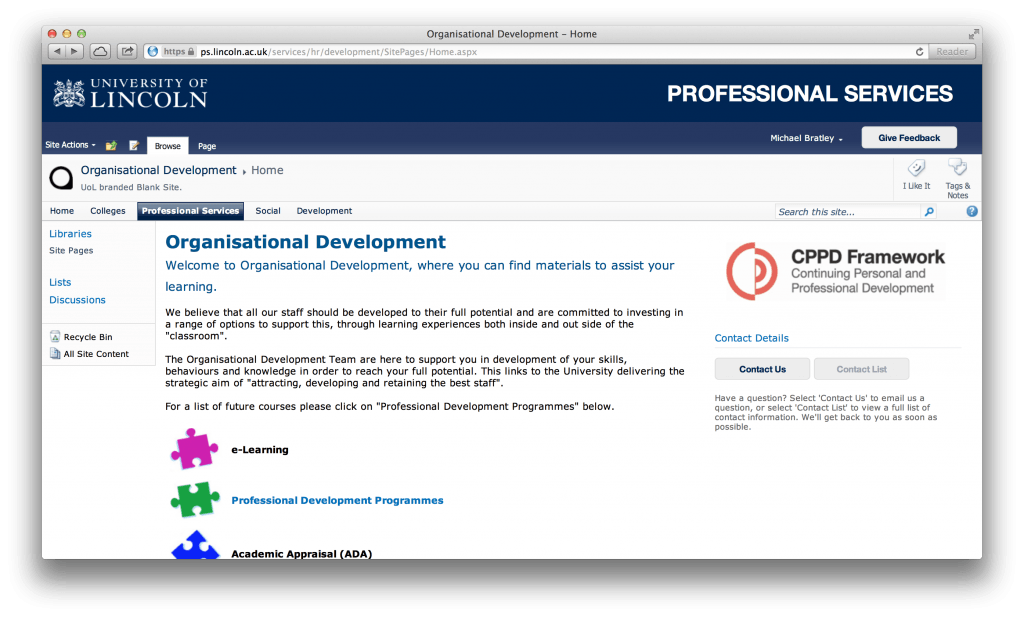
You will need to host your chosen image on the server, and then specify the url in the CSS. Once you have done this, you will have something similar to this.